

- #Dreamweaver cs6 list box code how to#
- #Dreamweaver cs6 list box code generator#
- #Dreamweaver cs6 list box code manual#
- #Dreamweaver cs6 list box code pro#

It comes equipped with all the standard functions, including: The second part of Dreamweaver is a fully-featured code editor. On the other hand, if you are capable of coding, Dreamweaver has all the necessary tools for that too. From the official website of the city of Phoenix, Arizona over the FCC to Goodwill, well-known names rely on the software to design their websites. According to BuiltWith, it boasts a number of high-profile users. This might also be the reason why big names out there trust Dreamweaver. That way, theoretically, you can put together an entire website by hand and upload it to your server. Instead, as you will see in the tutorial below, Dreamweaver will automatically create the necessary markup for you. This is very useful because it allows you to build the skeleton of a website (including Bootstrap sites) quickly and without the need to write a single line of code. Basically, you see your website as you would see in a browser but also have the ability to manipulate it. It allows you to place website elements the way you create a layout in Word.

The visual design toolbox basically lets you build websites with your mouse. Create Websites Through a Visual Design Interface What makes it special is that it is somewhere between a CMS or WYSIWYG editor (where you control everything about your website through a visual interface) and a pure code editor. That means it’s a piece of software that combines different tools to make web design and development easier. On the surface, Dreamweaver is an IDE ( Integrated Development Environment). Total time to create a website using Dreamweaver: ~2-3 hours Preview in browser and on mobile device.Center the headline and change its size.

#Dreamweaver cs6 list box code manual#
Also since there is an unlimited total number of transfers, you can utilize up to 100 Manual Transfers.įor more information please see our Transfers Support Article, contact our transfers department at or call 866.96.How to build a Dreamweaver website (table of contents):
#Dreamweaver cs6 list box code pro#
Another example: A Pro Dedicated server includes unlimited cPanel to cPanel transfers, this means you can have 150 sites (or even more) moved. Out of this 30, you can have 20 cPanel to cPanel transfers and 10 Manual Transfers, or any combination of the two that totals 30 or less websites.
#Dreamweaver cs6 list box code generator#
Please note that this does require that your old host's cPanel backup generator to be active.Ī few examples: An Aluminium Reseller account includes up to 30 free transfers. This will also include your emails and email accounts. Getting Started with Dreamweaver CS6ġWhile we can do unlimited cPanel to cPanel transfers for you, depending on your account, you will have a limited number of Manual Transfers.ĢFull cPanel transfers include all domains, Addon Domains, Subdomains, and cPanel settings.
#Dreamweaver cs6 list box code how to#
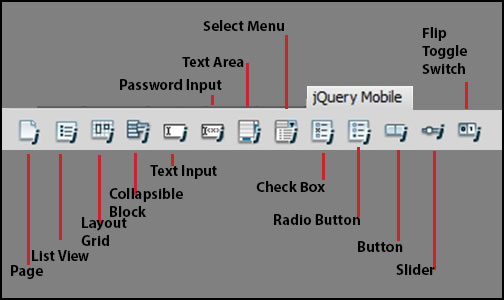
In addition, Dreamweaver CS6 includes all the usual features like PHP custom class code hinting, live view rendering, simple site setup, user-friendly FTP synchronization and CSS starter pages.įor more information on this software or how to obtain it, please go to Adobe's Dreamweaver CS6 page. It offers a grid layout that allows multiscreen interfaces which permit the integration of CSS3 usages and management. Explore Adobe Dreamweaver, an application web designers and developers use to create websites and applications for use across multiple targets including browsers, devices, and tablets.ĭreamweaver CS6 features an intuitive, user-friendly design that boasts enhanced jQuery Mobile support as well as program integration with other Adobe-based products such as Adobe PhoneGap and Adobe Business Catalyst.


 0 kommentar(er)
0 kommentar(er)
